
Let's say that you have a vague idea in mind of what colours you'd want to use, but you need a little inspiration. Palettr is a very interesting color scheme app. Pros: there's an iOS version, a Chrome extension, and even an add-on for Photoshop and Illustrator. You can also browse trending color palettes to see what is popular among fellow designers. Plus, with the ability to save/export colours, and use a range of filters that help you cater to the eight different types of colour blindness, this tool becomes massively useful without being too difficult to use. CoolorsĬoolors is my first thought for colour scheme app, as not only can you rapidly cycle through beautiful colour schemes with the space bar, but you can customize them to your liking by tweaking the hue, brightness, saturation, and temperature, and by toggling alternative shades. Let's take a look at 5 of the best app for color schemes. What makes a terrific colour palette app is one that allows us to tweak the schemes to suit the design we're working on, something that goes far beyond a visually appealing list of trendy "flat design" colours. If we see red and pink banner around Valentines Day - we know where this is going.Īs designers we use color combinations and colors in context to tell a story and guide user's attention and experience, using color pallets that we craft that they have more "calm" and more "active" colors. Then, personal associations kick in, and they can be very strong and culturally mandated. Brighter colors, for example, cause more exitement than dull ones. It doesn't work like red means love, academic studies show that all three color values: hue, saturation and brightness - affect people's exitement, not emotion. It's commonly thought, that colors affect emotions, though it's not entierly true. You can even use Sympli Handoff to deliver your styleguides and, soon, your color tokens from your Design System too. As a result, we will end up with a style guide that you hand off together with the rest of the project so everyone down the line keeps the same carefully chosen colours. Not to choose the colours for us (that would be too easy!), but to inspire us. Which is why we tend to use colour scheme generators to speed up the design process. Even though the "right" colour for a brand may be…say… red, it's hard to observe the colourless design at hand and say: "Yep, this brand and their website needs to use red as their primary colour". When the outer ring is the color you want, lift your finger.When designing for screens (or designing anything really), there are right colours and then there are wrong colours.

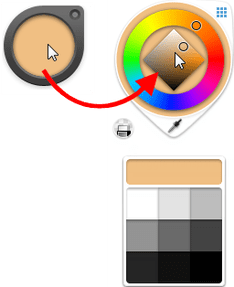
As the cross-hairs in the center of it move over a color, you’ll notice the color of the outer ring change to that color.


There are three ways to access the Color Picker, from the Color Puck, Color Editor, or with the hotkeys Alt or I (for Win or Mac).
#ADOBE SKETCH IPAD COLOR PICKER PRO#
Using the Color Picker in Sketchbook Pro for desktop In some versions, you are not limited to the canvas for your selection. The Color Picker (you might also know it as the eyedropper or magnifying glass) is a tool for selecting color from anywhere within the canvas.


 0 kommentar(er)
0 kommentar(er)
